前言
方法还是 F12 Mashiro大佬博客的,和大佬博客展示的一毛一样 _(:зゝ∠)_
用了 CSS自定义字体 + 大佬博客爬到的CSS ,Mashiro大佬用的字体包只有 “樱花庄的白猫” 这几个字,所以字体包只能自己百度喜欢的啦(注意版权问题哦)!
开工
- 首先找到一款你想要的字体,我这里用的是 千图小兔体。由于中文字体包都很大不利于 WEB 环境,这里我们需要使用 Fontmin 从字体包里提取出我们要使用的字体。
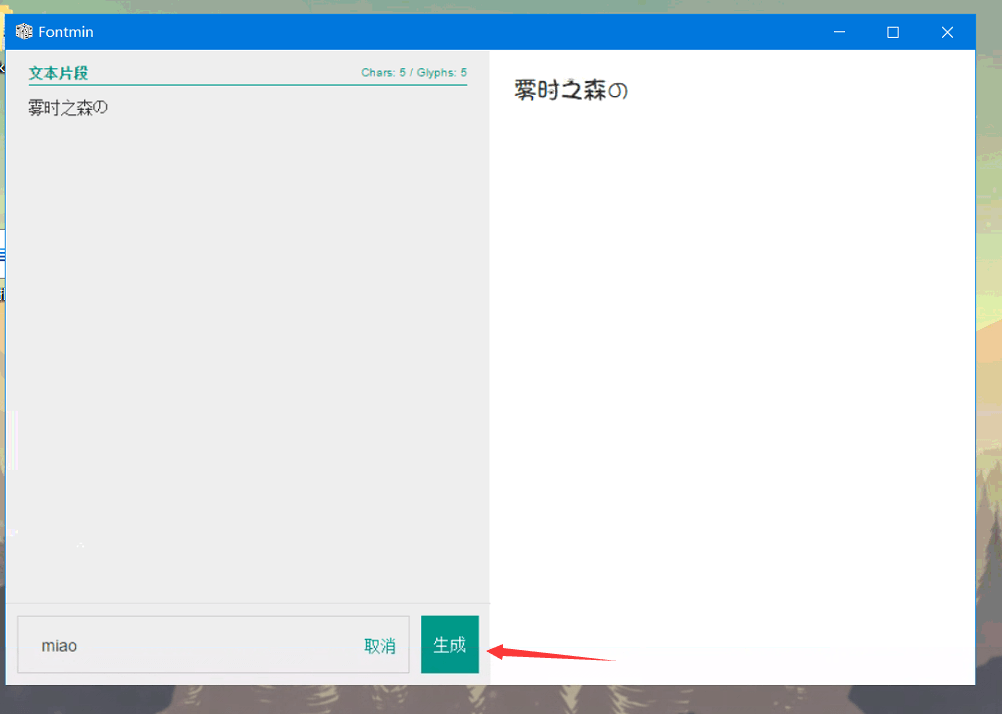
下载 Fontmin客户端 和 你要用的字体包

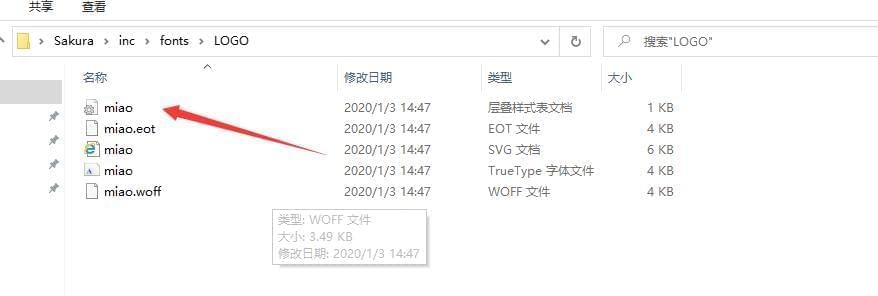
生成完成后会有个文件夹,将文件夹复制到 Sakura\inc\fonts 目录,文件夹重命名为你自己想要的名字,这里我用的是 LOGO

- 打开Sakura主题包中的头文件
header.php
引用上面文件里的 miao.css 文件
<link rel="stylesheet" type="text/css" href="/wp-content/themes/Sakura/inc/fonts/LOGO/miao.css">- 修改 Sakura主题包中的头文件
header.php第103行
<span class="logolink miao">
<a href="<?php bloginfo('url');?>">
<ruby>
<span class="sakuraso">雾时</span>
<span class="no">の</span>
<span class="shironeko">森</span>
<rp></rp>
<rt class="chinese-font"><?php echo akina_option('site_name', ''); ?></rt>
<rp></rp>
</ruby>
</a>
</span>
- 后台主题设置-自定义CSS样式 增加如下 CSS
.miao {
font-family: 'miao', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;
}
.logolink .sakuraso {
background-color: rgba(255, 255, 255, .5);
border-radius: 5px;
color: #464646;
height: auto;
line-height: 25px;
margin-right: 0;
padding-bottom: 0px;
padding-top: 1px;
text-size-adjust: 100%;
width: auto;
}
.logolink a:hover .sakuraso {
background-color: orange;
color: #fff;
}
.logolink a:hover .shironeko,
.logolink a:hover rt {
color: orange;
}
.logolink.miao a {
color: #464646;
float: left;
font-size: 25px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 6px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none;
}
.logolink.miao .sakuraso,.logolink.miao .no {
font-size: 25px;
border-radius: 9px;
padding-bottom: 2px;
padding-top: 5px;
}
.logolink.miao .no {
display: inline-block;
margin-left: 5px;
}
.logolink a:hover .no {
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
.logolink ruby {
ruby-position: under;
-webkit-ruby-position: after;
}
.logolink ruby rt {
font-size: 10px;
transform: translateY(-15px);
opacity: 0;
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
}
.logolink a:hover ruby rt {
opacity: 1;
}
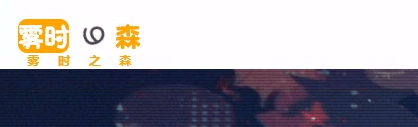
预览






Comments | NOTHING