首页默认背景
后台-外观-背景图像自己加 或 主题设置-切换网页背景-把 none 换成一张图片
BGM自动播放
Sakura主题目录的 footer.php 文件大概第157的 DIV 标签内加一句 data-autoplay="ture"
首页菜单栏颜色
Sakura主题目录的 style.css 文件大概第1108行位置
.site-top ul li a {
padding: 10px 0;
display: inline-block;
color: #666/*颜色随你换*/
}
网页底部运行时间
请见此教程:网站底部添加网站运行时间代码
移动端左侧栏个人信息
Sakura主题目录的 footer.php 文件,大概59行的 <div class="m-search"> 标签之上添加如下代码
<!--举个栗子,信息自己改-->
<p style="text-align: center; color: #333; font-weight: 900; font-family: 'Ubuntu', sans-serif; letter-spacing: 1.5px">Contact me</p>
<p style="text-align: center;word-spacing: 20px;">
<a href="tencent://message/?uin=2471091211" class="fa fa-qq" target="_blank" style="color: #088de7"></a>
<a href="https://github.com/Fog-Forest/" class="fa fa-github-alt" target="_blank" style="color: #333"></a>
<a onclick="mail_me()" class="fa fa-envelope" style="color: #ffbf00"></a>
</p>

文章聊天框内图片
Sakura主题目录的 styles.css 文件大概第3476行位置
.comment-respond textarea {
/*就下面这张图片随你怎么换*/
background-image: url(https://view.moezx.cc/images/2018/03/24/comment-bg.png);
background-size: contain;
background-repeat: no-repeat;
background-position: right;
resize: vertical
}
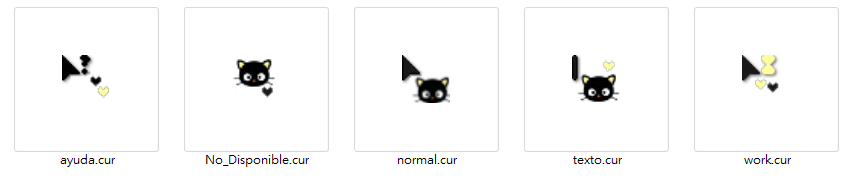
页面鼠标指针
注意这是 .cur 文件哦,Sakura主题目录的 styles.css 文件里自己 Ctrl+F 找到后替换

https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/work.cur
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/texto.cur
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/ayuda.cur
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/normal.cur
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/No_Disponible.cur
分类里的文章小特色图
文件在 Sakura/images/random 里,自己替换记得要满 10 张哦

下拉的白猫
要换就自己PS吧,你改个乌龟什么的也是可以的~
主题目录的 styles.css 文件自己 Ctrl+F 找下面这个URL
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/images/scroll.png评论区头像不显示
原因是白猫提供的 Gravatar 头像镜像挂了,解决方法很简单替换镜像即可(主题设置后台直接修改)
cdn.geekzu.org/avatar //我用的这个
gravatar.loli.net/avatar
cdn.v2ex.com/avatar





Comments | NOTHING