以下所有修改本人均已本地测试通过,如有问题还是建议去原作者那里留言哦,虽然你在我这里留言我也看但是不一定能解决~
修改前记得在 WP后台-外观-主题设置-CDN-开启本地调用主题 js、css 文件 选项哦
样式美化
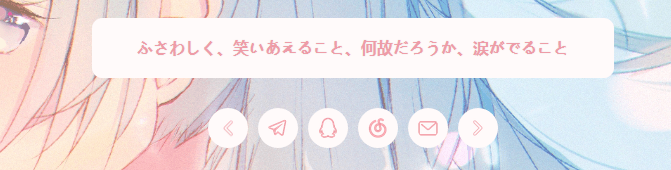
首页的一句话和社交卡片
节选自:关于本主题(Sakura by Mashiro)使用上的建议
- 在后台自定义CSS 或 直接主题包里的
style.css文件新增如下代码,通过修改原本与标题并不搭配的暗色调可以和标题搭配,减少视觉上的对立
.header-info {
width: 63%;
margin: auto;
font-size: 16px;
color: #EE9CA7; /*这是修改一句话的颜色 (16进制色值)*/
background: rgba(255,250,250); /*背景色(RGB色值)*/
padding: 15px; /*大小*/
margin-top: 22px; /*大小*/
letter-spacing: 0;
line-height: 30px; /*大小*/
border-radius: 10px; /*大小*/
box-sizing: initial;
white-space: nowrap
}
.top-social img {
height: 40px; /*这是修改社交网络外图标的高*/
width: 40px; /*这是修改社交网络外图标的宽*/
padding: 9px; /*这是修改社交网络图标的大小*/
background: rgba(255,250,250) /*这是背景颜色*/
}
- 关于社交卡片图标的修改,图片都在主题文件的
layouts/imgbox.php里,你们自个替换下里面的图片URL就成

首页随机图固定
看这行:https://github.com/mashirozx/Sakura/blob/master/inc/decorate.php#L117
全站字体替换
中文字体包挺大的,加载比较慢,不太推荐修改,本站用的是 站酷快乐体
- 先选择一个你喜欢的字体下载他的 TTF 字体包(超过 3M 的我不建议你用它),用 transfonter转下格式(eot、woff、ttf、svg)
- 然后按如下引用你的字体包,放到主题根目录的
style.css文件里
@font-face {
font-family: "zhanku";
src: url("zhanku.eot"); /* IE9 */
src: url("zhanku.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("zhanku.woff") format("woff"), /* chrome、firefox */
url("zhanku.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("zhanku.svg#zhanku") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
font-display: swap;
}
- 最后主题根目录的
style.css文件,大概在第7881行、8262行、8285行、8290行,找不到的Ctrl + F,在前面加入你的字体,如下
.top-feature-row {
width: 100%;
height: auto;
font-family: 'Noto Serif SC';/*这边用原来字体主要是怕聚焦图错位*/
margin-top: 55px
}
/*移动端字体*/
.chinese-font {
font-family: zhanku, 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif
}
/*PC端字体*/
.serif {
font-family: zhanku, 'Noto Serif SC', 'Source Han Serif SC', 'Source Han Serif', source-han-serif-sc, 'PT Serif', 'SongTi SC', 'MicroSoft Yahei', Georgia, serif
}
/*移动端字体*/
@media (max-width:860px) {
.serif {
font-family: zhanku, 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif
}
}
菜单栏居中显示
从白猫那 F12 过来的
- 首先要修改 Sakura 主题目录的
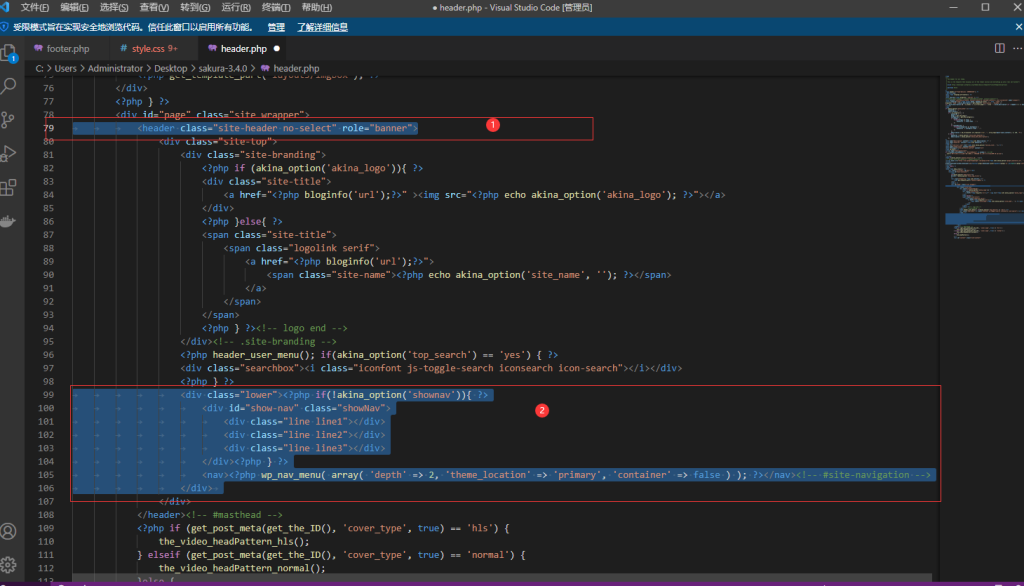
header.php文件,总共需要修改两处我在下图已标明
需要修改的地方(点击可放大)

<?php if (is_front_page()){ ?><!--判断是否为首页-->
<header class="site-header no-select is-homepage" role="banner">
<?php }else{ ?>
<header class="site-header no-select" role="banner">
<?php } ?>
{1}
将修改处②直接删除并在 </div><!-- .site-branding --> 这句之下增加如下内容
<div class="lower-cantiner">
<div class="lower"><?php if(!akina_option('shownav')){ ?>
<div id="show-nav" class="showNav mobile-fit">
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
</div><?php } ?>
<nav class="mobile-fit-control hide"><?php wp_nav_menu( array( 'depth' => 2, 'theme_location' => 'primary', 'container' => false ) ); ?></nav><!-- #site-navigation -->
</div>
</div>
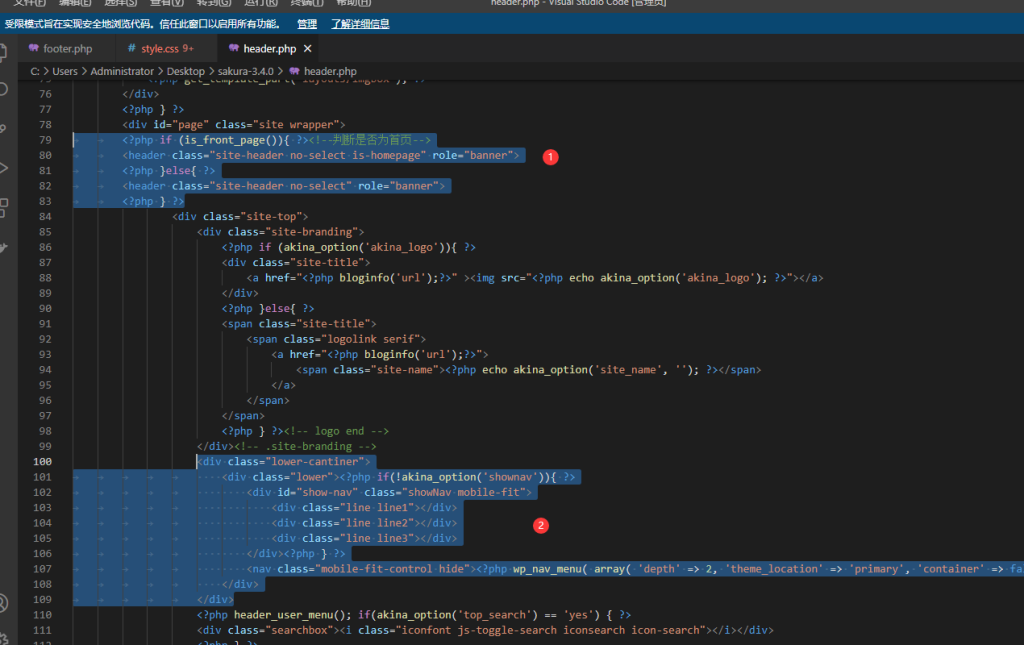
{1}
文件修改后内容参考图(点击可放大)

- 然后
style.css文件底部增加如下代码
/* 菜单栏居中 */
.site-header.is-homepage .lower-cantiner {
display: none;
}
.site-header.is-homepage.yya .lower-cantiner {
display: block;
}
.site-header:hover.is-homepage .lower-cantiner {
display: block;
}
.site-top .lower-cantiner {
position: absolute;
left: 50%;
min-width: 758.4px;
pointer-events: none;
}
#show-nav.mobile-fit {
position: fixed !important;
right: 120px;
opacity: 0;
pointer-events: none;
}
- 之后需要修改
style.css中的部分属性,请依照下方修改,找不到的Ctrl+F
/*此属性需要修改*/
.site-top .lower {
position: relative;
display: inline-block;
margin: 15px 0 0 10px;
font-size: 16px;
left: -50%;
pointer-events: auto !important;
}
/*此属性需要修改*/
@media(max-width:1200px) {
.site-top .lower nav{
/*right: calc(-150px - 100%);这行注释适配IPadPro*/
position: absolute;
float: right;
animation: searchbox .2s;
min-width: 860px;
z-index: -1;
}
.site-top .lower nav.navbar {
right: calc(-50px - 100%);
}
.site-top .lower nav.navbar ul {
background: #fff;
}
}
- 最后在后台主题设置中打开
展开导航菜单

首页文章卡片侧边栏
从阿肾那扒过来的
直接加在主题目录的 styles.css 文件里 或者 后台添加自定义CSS/*侧边条*/.post-list-thumb:hover:after {height: 100%;}.post-list-thumb:after {content: ' ';width: 4px;height: 0;position: absolute;left: 0;top: 0;background-color: #FF69B4;/*颜色自己换*/box-shadow: 006px#FF69B4;border-radius: 10px;transition: 1s all;}.post-list-thumb-left:after{right: 0;left: auto;}

页面模版
B站追番页面
请看此教程:WordPress博客添加B站追番页面
说说/心情页面
请看此教程:WordPress博客添加说说/心情页面
Steam游戏页面
请看此教程:WordPress博客展示你的Steam游戏库
旧文章过时提醒
请看此教程:
给你的WordPress加一个文章过时提醒吧#01
给你的WordPress加一个文章过时提醒吧#02
个人页BotUI机器人
请看此教程:JS聊天机器人框架BotUI 使用笔记





Comments | NOTHING