默认的 Sakura 主题后台设置有个封面图片库选项用来设置第一屏也就是首页的文章列表图片,如果你的文章设置了特色图那么就会调用你设置的图片,没有设置就会走这个选项的接口随机选择一个图片。但是这个选项只会在首页文章列表生效,当打开没有设置特色图的文章时依旧没有头部图片,很影响美观。
我们可以通过修改主题包中的 inc/theme_plus.php 文件,来实现没有设置特色图的文章自动调用随机图接口,从而统一文章的样式,具体修改如下:
- 修改
inc/theme_plus.php文件中第313行至endif;,给他加一条判断是否是文章且没特色图的逻辑,找不到的自行关键字搜索
if(!is_home() && $full_image_url) : ?>
<div class="pattern-center-blank"></div>
<div class="pattern-center <?php if(is_single()){echo $center;} ?>">
<div class="pattern-attachment-img lazyload" style="background-image: url(https://cdn.jsdelivr.net/gh/moezx/cdn@3.0.1/img/svg/loader/orange.progress-bar-stripe-loader.svg)" data-src="<?php echo $full_image_url; ?>"> </div>
<header class="pattern-header <?php if(is_single()){echo $header;} ?>"><?php echo $t; ?></header>
</div>
<?php elseif(is_single() && !($full_image_url)) : ?>
<div class="pattern-center-blank"></div>
<div class="pattern-center <?php echo $center; ?>">
<div class="pattern-attachment-img lazyload" style="background-image: url(https://cdn.jsdelivr.net/gh/moezx/cdn@3.0.1/img/svg/loader/orange.progress-bar-stripe-loader.svg)" data-src="<?php echo get_random_bg_url(); ?>"> </div>
<header class="pattern-header <?php echo $header; ?>"><?php echo $t; ?></header>
</div>
<?php else :
echo '<div class="blank"></div>';
endif;
{1}
- 修改
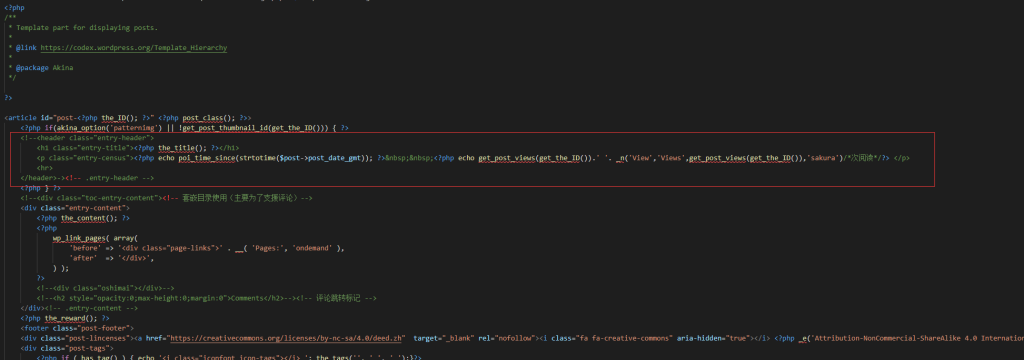
tpl/content-single.php文章模板,将下图中的内容注释掉即可,否则文章将会出现两个标题

- 最后预览直接见本文即可,本文并未设置特色图片,所以头部装饰图是随机的





Comments | NOTHING